

Quite recently Google published the results of its Web Authoring Statistics research, in which about a billion HTML documents were parsed for popular class names, used elements and attributes, use of JavaScript and so on.
Sounds fascinating? You bet. There's just one slight problem: the actual data is totally inaccessible.
The reason is that Google uses that muppet of Web formats, SVG, for presenting its data, and that it doesn't give a text-only alternative.
Now I am not unendowed with browsers, and I'm always willing to switch to another one if the result is worth it. I tried to view the graphics in Explorer 6 SP 2 Windows XP, Mozilla 1.7.12, Opera 8.5 Windows and Mac, Explorer 5.2 Mac, Safari 1.3.2, and iCab 3.0, and they work in none of them. Some browsers show black boxes (probably objects), but that's all.
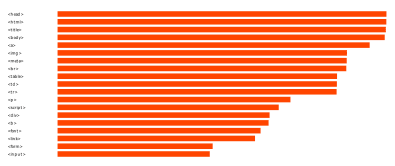
Of all my browsers, only the Opera 9.0 beta seems to be able to interpret SVG, but unfortunately the graphics are totally illegible. For instance, here's the graph of the nineteen most used HTML tags. Can you make them out?

To add insult to injury, the creator of this page has reverted to one of the most hated nonsense messages of the previous Internet hype, a message we all swore to abandon once and forever:
You will need a browser with SVG and CSS support to view the result graphs correctly. We recommend Firefox 1.5.
Requiring everyone to use one browser? Isn't this totally 1999? I mean, why shouldn't we require Netscape 4 while we're at it?
Dear Google Web Authoring Statistics author, we're in 2006 now. You're not supposed to force your visitors to use the browser of your choice. Pages you author must be accessible to all. You shouldn't hide vital information in graphics, and certainly not in a near-totally unsupported format. If your pages absolutely require SVG (which they don't, gifs will serve equally well, and data tables even better), you should repeat the data in accessible text format.
Thank you for this excellent example of building inaccessible websites. It will serve us well in explaining accessibility problems, but unfortunately it will not serve anyone who's interested in getting the results of your research. And that's what your page is supposed to be about.
This is the blog of Peter-Paul Koch, web developer, consultant, and trainer.
You can also follow
him on Twitter or Mastodon.
Atom
RSS
If you like this blog, why not donate a little bit of money to help me pay my bills?
Categories:
Comments are closed.
1 Posted by Rimantas on 26 January 2006 | Permalink
"we're in 2006 now".
So, think again. Sometimes it is nice to see things in context. And sometimes does make sense to brake the rules, or even the law.
I bet this was conscious desision, and I guess why.
It is not about the past or legacy browsers. This content is mostly interesting to webmasters/web developers, and some of them should see the black box to realize, that now is 2006, that there are browsers beside IE6, that such thing like SVG exists and HTML5 may come some day too. This is a wake up call for webdevs (and some promotion of FF1.5, sure).
Google gives some information. You must pay money if you want things like this from NN/g.
Launching Firefox is not a big price to pay.
2 Posted by Nick Fitzsimons on 26 January 2006 | Permalink
@Rimantas: Yes we're in 2006. If I remember correctly, the W3C published the first version of the Web Content Accessibility Guidelines in 1999. Therefore, for seven years, web developers should have been aware of accessibility issues, and most developed nations now have legislation requiring websites to be accessible.
I don't interpret ppk's comments as whining because he's too lazy to start Firefox 1.5 (which is about the only browser that will handle SVG even moderately well); he's pointing out that the data has been published in an inaccessible format. How is a web developer with severe visual impairment (and yes, they do exist) going to use her screen reading software to get at this information?
I very much doubt that Google is seeking to encourage the adoption of up-to-the-minute technology; more likely is that somebody has been using their 20% time to play with SVG, and is now showing off their skills. By doing so with such valuable information, rather than a demo, and by failing to provide an alternative and accessible representation, they do Google's reputation a great disservice.
It's like digging a trench so you can put steps up to the door of a building: there's no need to do it, but if you must, then build a ramp as well.
3 Posted by Anne van Kesteren on 26 January 2006 | Permalink
Agreed, having a TABLE element as alternative would have been nice. Just the attributes/elements that are mentioned doesn't really help when it really is about the amount.
4 Posted by Jacob on 26 January 2006 | Permalink
This should have an alternative viewing method - even if it's text-only. However, you say "...muppet of Web formats, SVG..." - what's wrong with SVG? Provided that they give a reasonable backup (which they haven't), I don't see the problem. Of course, SVG is not required for this case, but that's the fault of the author, not the format.
Also, as a minor point, Internet Explorer with the Adobe SVG Viewer plugin is better (in many ways) at handling SVG than Firefox 1.5.
5 Posted by Anne van Kesteren on 26 January 2006 | Permalink
Jacob, any testcases to back up that statement regarding the Adobe SVG Viewer? They have a couple of issues that are a pain for interoperability. Especially with regard to namespace and XML handling.
6 Posted by Rijk on 26 January 2006 | Permalink
If you are using Opera 9 Preview 1, you can right-click the SVG and zoom in. This causes scrollbars to appear because the SVG container doesn't grow, but at least you can actually read the text in the image...
7 Posted by Liam Hesse on 26 January 2006 | Permalink
I'm somewhat torn on this.
On the one hand, I see this as a great opportunity to alert people to the fact that SVG exists and can be *extremely* useful, and personally believe strongly in SVG (I'm confused regarding PPK's description of it as "the muppet of web formats" - is this due simply to its lack of support, or is it actually less powerful than I suspect?).
On the other... well, he's *right*. Saying "You need browser x with plugin y to view this stuff" is a somewhat backward approach, and I'm surprised to see this from Google. They should at least have had some other method of displaying the results available.
Having said that, the pages display just fine in my copy of FF1.5, so I'm not sure what went wrong in Opera. (I only have 8.5, so the SVGs show up as black rectangles.) I believe Safari has incorporated, or is in the process of incorporating, SVG support, so that's a positive sign.
But yeah... I expect better of Google. With limited support of a feature, you should always provide a fallback.
8 Posted by Brandon on 26 January 2006 | Permalink
There's a difference. In 1999 we would have said "This site requires Explorer X or Browser Y". Google is not saying that, they're saying that their site requires support for SVG, an open XML format. They recommend Firefox because it, and aparently Opera 9, have native SVG support.
While the use of SVG does make the site inaccessible to most people today, it raises the bar for tomorrow. As much as I hate ActiveX—the main culprit of the "This site requires browser X"—it did help us to see the web as an application platform, and not just a publishing platform. I believe there will be a day when SVG will be the most accessible image format available. What other image format describes its data using something as accessible as XML?
I can't blame Google for making use of an emerging technology, especially an open one. We all complained when Google maps was release because it was inaccessible too, but now it has become the poster child for a new generation of internet applications.
9 Posted by Jesse on 26 January 2006 | Permalink
I have found SVG to really be the format of academics so it really doesn't surprise me that a Google side project (probably with a bunch of PhD's) dumps out a page with 'superior' SVG instead of just using Flash based or better yet CSS based graphs. It may have been a harmless decision... but it is a step backwards in attitude.
10 Posted by Alex Lein on 26 January 2006 | Permalink
I didn't even think of this issue when I reviewed the graphs. I use FF1.5 as my default browser so i didn't even think of the troubles other browsers would be having.
I agree with PPK, there should be a "safe" version of the graphs. The <object> tag even allows for a fallback, and Google only puts in the tags (in order) without any statistical information. They should have put a <table> or made some sort of attempt at making the graphs viewable in non FF1.5 browsers.
11 Posted by Joe Clark on 26 January 2006 | Permalink
The author of the series – obviously Ian Hickson – has a bit of a history of pluperfect Web pages. Some of the graphs, indeed illegible on various of my computers, have puny stubs of alternate content, but the whole presentation is a boondoggle. He's trying to explain how real-world authors ignore standards using a standard we have all chosen to ignore.
Why not be more honest and use Flash, or even PDF? At least most of us could see those.
12 Posted by testerus on 26 January 2006 | Permalink
Works in Firefox 1.5 and Opera 9, but fails in Konqueror 3.5. Although http://www.linuxrising.org/svg_test/test_firefox.html works in all of them (more than less).
Actually I like Google's approach better than Wikipedia's [1] where all SVGs are transmitted rendered as PNGs, but a version with a fallback to PNG would have been better.
@Rijk: In Opera9P1/Linux there is no context menu with "zoom in", but zooming the whole page zooms the SVGs too. Another option is to choose Info from the Context Menu and viewing the SVG-files individually.
[1] http://meta.wikimedia.org/wiki/SVG_image_support
13 Posted by Philip Hazelden on 26 January 2006 | Permalink
Because if it was Flash, or PDF, those of us who (like me) can't see them are at game over. I can't see the image that PPK posted, but I can read the source and tell that, for instance, HEAD is slightly more common than HTML, and that TABLE, TR and TD are rougly equal (but TABLE is the most common, oddly).
14 Posted by Jehiah on 26 January 2006 | Permalink
@Jacob, Anne: I have the Adobe SVG plugin (I use it in firefox 1.0.7 and IE 6) and it did NOT work. I was rather disapointed by this.
15 Posted by Jeff Schiller on 26 January 2006 | Permalink
I think this Google study made several serious error here:
1) Not making the SVG files work in Adobe SVG Viewer, Opera 8.5 and Opera 9. There are no serious technical hurdles for this. Favoring Firefox 1.5 was just lazy.
2) Not making fallback PNGs for this content. There are many tools to rasterize SVG images (Batik).
3) Not making the SVG accessible by providing title or desc elements in the markup.
This last is the least of the evils in my opinion since most SVG out there is equally inaccessible (i.e. authors are all equally lazy), but personally I always ensure the first two requirements are met.
I don't get the "muppet" comment either, I think SVG has excellent promise as the browsers slowly get their act together. This year will see all Mozilla 1.8 derivaties (Firefox 1.5, Seamonkey, Netscape, Flock, etc), Opera 9 and Safari getting into the act (it's now enabled in the Safari nightly builds too).
16 Posted by Rick on 26 January 2006 | Permalink
I'm sorry to say that this was not an unexpected move by Google. And only supporting Firefox 1.5 was not "lazy". It was a conscious decision, either by Google in general or by the individual within Google who published these results. He was likely making a point *for* Firefox, *against* Opera.
Anyway, Google is not known for taking accessibility and standards seriously anyway, so this is hardly a big shock to most people.
17 Posted by Jacob on 27 January 2006 | Permalink
"Jacob, any testcases to back up that statement regarding the Adobe SVG Viewer?"
I've done no formal testing, but I've played with it quite a bit and IE + Adobe seems to render things a lot better than Firefox, and supports more features of SVG. The exception to this is that IE disagrees with the object tag in certain situations. Sometimes it's due to a security setting (ActiveX needs to be enabled I think, or something like that), but sometimes it simply wouldn't work for me, even on a page that it had previously worked fine with. I never resolved that issue. One alternative is to use the (technically invalid) embed tag, which IE seems to have no problem with.
IE + Adobe also has support for things like animations, which Firefox didn't when I tested it (though it may do now). Firefox animations can be achieved using JavaScript. Interestingly, I found a way to use JavaScript to animate SVG in Opera (which is supposed to be impossible). I haven't documented this yet, but I found that it is possible to modify SVG elements using the DOM, provided that the JavaScript is present in the (X)HTML rather than the SVG source.
There are a few test cases on my website, but not many as I don't really have the time to maintain it properly!
18 Posted by Jacques Distler on 27 January 2006 | Permalink
Hixie *could* have used a data table as fallback.
Anne: Last I checked, neither Opera, nor Firefox has support for SVG's Font module. And Firefox did not respect the width and height attributes for SVG included via the OBJECT element.
This totally screws up the SVG figures used on my site.
19 Posted by brett on 27 January 2006 | Permalink
Stop kvetching. SVG *is* a textual format. It's xml. I'm all for pages that work in all browsers, but if we always stuck to the lowest common denominator we'd still be worrying about people with 256 color displays.
20 Posted by Peter Crackenberg on 27 January 2006 | Permalink
Which is why you have plain text to fallback on. It doesn't have to be pretty, but it has to at least be there for goodness sakes.
Unaccessable content is unexscusable - a Google should know better!
21 Posted by Ingo Turski on 28 January 2006 | Permalink
I'm not lazy but angry, because I'll not upgrade my Firefox 1.0.7 yet (some incompatibilities) and I see yust black with Adobe's latest Viewer.
And: of course it's xml - I'd a look and found this data:
[rect x="-70" y="-520" width="1090" height="590" class="background" /]
- [defs]
- [g id="point"]
[circle cx="0" cy="0" r="7.5" /]
[/g]
[/defs]
- [g id="data0" class="data"]
[use x="10" y="-476.190476190476" xlink:href="#point" class="normal point" /]
[/g]
... (must change the Markup for this software. :-(
what the hell should this be usefull for others than the build-in SVG-reader of Fx 1.5 and maybe Opera 9 beta?
22 Posted by Michal Caplygin on 31 January 2006 | Permalink
I don't dare to dicuss accessibility of SVG solution -- I like it but I agree it has more cons than pros for now; but in the other hand 3 of 4 browsers I have currently installed shows it quite correctly -- but no doubt some fallback version would not spoil anything.
I would like to point to one IMHO very successfull visualization of very alike statistics (but made just on a few sites) to show it is possible to display a lot information just with styled table (not even JS used!). And I am sure there are many other ways possible ... it is :
http://www.dgx.cz/tools/tags/cssvault.html
(pitty it is that small and has only czech description : (
23 Posted by frankf on 2 February 2006 | Permalink
There are always two sides of the coin. On the one hand, if PPK would switch over to Firefox, or Seamonkey 1.0 (now that it's been released), then it wouldn't have been a problem. Seamonkey is supposed to extend where Mozilla 1.7 was dropped. Google is helping to promote new standards to others, and there are plugins possible.
On the other hand, there are problems to it, just like there are to Java or Flash. Not everyone will be willing to download a new browser or plugin just to view SVG images. Not to mention there are deep confrontations as to how to write SVG or how much will be implemented, especially in later versions of SVG. If there is this much infighting about SVG, it gives other browsers less incentive to incorporate it in the browsers (*cough*IE*cough*)
24 Posted by Rick on 3 February 2006 | Permalink
No, frankf, you don't get it. The problem is the lack of fallback content, and important part of many open web standards.
25 Posted by Felix B. on 3 February 2006 | Permalink
I'd had a good laugh. Nice article with funny contents.
26 Posted by Grey on 8 February 2006 | Permalink
Now with Opera Preview 2 all your worries should be gone ;)
Well, it still is very unfair to require people using a certain browser or always using nightly builds/previews/betas of a programm. It's just strategic discrimination, as we've been experiencing from Microsoft earlier.
Can't believe this was Ian Hixie's idea, though. I think he's more mature than that. Apart from that, I think he's using Mozilla Suite.