Only Safari supports multiple background images.
Explorer Mac shows the second background image.
This is a test page for multiple backgrounds on one element.
The test DIV below has two background images. Do they show up?
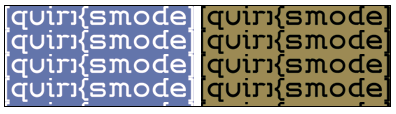
Here's what it looks like in Safari:

Note that the values for each background image are comma separated. The background-repeat
has only one value, which counts for both background images.
div.test {
background-image: url(../pix/logo_quirksmode.gif), url(../pix/logo_quirksmode_inverted.gif);
background-repeat: repeat-y;
background-position: top left, top right;
width: 385px;
height: 100px;
border: 1px solid #000000;
}