This bug appears in Explorer Windows from 4 onwards.
An obscure and potentially annoying bug in Explorer Windows 4-6: if you give TD's a width
and then use colspan, Explorer Windows still obeys the width for the colspanned TD.
Styles:
table {
width: 300px;
}
td {
width: 100px;
}
Please remember that widths on tables or table elements are not very strictly obeyed: all browsers, including
Explorer Windows, read the styles above as: "If at all possible, please make the table 300 pixels wide and
all TD's 100 pixels wide".
In the second example I stretched one TD so that the width declaration becomes impossible to maintain.
All browsers cheerfully ignore the width and stretch up the table to accomodate the long text.
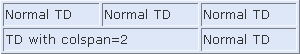
I also added one TD with colspan="2" to each table. Logically, the width should become 200 pixels.
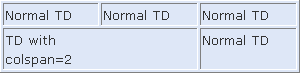
Although Explorer Windows stretches the TD correctly, the TD's content is still kept at 100 pixels. The text
'TD with colspan=2' fits on one line in all other browsers: the TD with colspan="2" gives it enough space. Explorer
Windows, though, breaks off the text so that it would fit in a 100 pixels wide TD.
| Normal TD | Normal TD | Normal TD |
| TD with colspan=2 | Normal TD | |
| StretchStretchStretchStretchStretchStretch | Normal TD | Normal TD |
| TD with colspan=2 | Normal TD | |
This is the desired effect (Mozilla):

Explorer Windows, however, breaks off the text in the colspanned TD: