Back to the index.
The overflow declaration tells the browser what to do with content that doesn't fit
in a box. This assumes the box has a height: if it doesn't, it becomes as high as necessary to contain
its contents, and the overflow declaration is useless.
You can assign four values to overflow and they should give the following results:
visible: the content flows out of the box.hidden: the overflowing content is completely hidden, not accessible to the user.auto: show scrollbars where necessary (horizontal or vertical or both).scroll: always show horizontal and vertical scrollbars, regardless of whether they're
necessary. This value is never used; you generally want auto.overlay: non-standard value only supported by the WebKit-browsers that does the same as auto.Test overflow by changing its value for the test element.
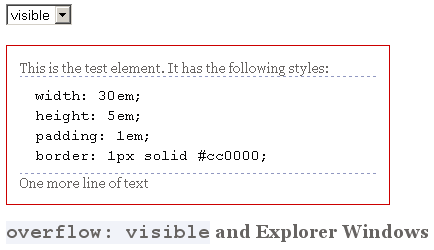
width: 30em; height: 5em; padding: 1em; border: 1px solid #cc0000;One more line of text
overflow: visible and IE6IE6 and lower implements overflow: visible incorrectly.
The correct behaviour is that the element with overflow: visible becomes as high and wide as the
CSS orders, and that any content that doesn't fit spills out of the box, overlapping, if necessary, the content
that follows.
Instead, IE6 stretches up any element with
overflow: visible until the content fits in it. Effectively height serves as
min-height.