Back to the index.
In addition to rows, you can also divide a table into columns. This page takes a look at the possibilities and the inevitable browser incompatibilities.
Any table is divided into rows (<tr>). In addition, you may specify table columns by means
of the <col> tag.
<table> <col /> <col span="2" /> <tr> <td>First TD of first TR</td> <td>Second TD of first TR</td> <td>Third TD of first TR</td> <td>Fourth TD of first TR</td> </tr> <tr> <td>First TD of second TR</td> <td>Second TD of second TR</td> <td>Third TD of second TR</td> <td>Fourth TD of second TR</td> </tr> </table>
The first <col /> tag now creates a column that spans the first cells of all rows. The
second <col span="2" /> tag creates a column that spans the second and third cells of
all rows. The fourth cell in every row is not a part of any column.
Unfortunately table columns are quite hard to use, because if you use them you essentially have a table that's subdivided in two ways: by rows and by columns. The general rule is that any style defined on a row overrules any style defined on a column.
Secondly, W3C specifies that only
a few declarations may be used on columns: border, background, width
and visibility. Exception: IE7 and lower allow all declarations.
Thirdly, there's some confusion whether the column styles are applied to the column as a whole, or to the
individual <td>s contained by it. The border declaration
seems to be applied to the column as a whole, but width is applied to the
individual cells.
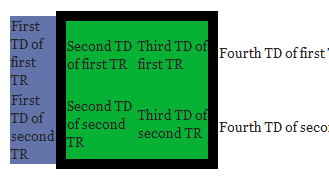
Let's start with some basics. I want every first cell to have a blue background colour, and every second and third cell to have a green one.
<table> <col style="background-color: #6374AB; color: #ffffff" /> <col span="2" style="background-color: #07B133; color: #ffffff;" /> <tr>
| First TD of first TR | Second TD of first TR | Third TD of first TR | Fourth TD of first TR |
| First TD of second TR | Second TD of second TR | Third TD of second TR | Fourth TD of second TR |
In order to keep the cells readable I also want a white text colour. This, unfortunately, does not
work. Most browsers don't obey the color: #ffffff because W3C doesn't allow a
color declaration on columns.
Explorer Windows is the exception: it does allow the colour. I tend to side with Microsoft on this one; I don't understand why you can't use all normal styles on columns.
Remember the general rule: any style on a row or cell overrules a column style. Therefore the
background-colors of the <td> and <tr> are applied
and the ones on the columns are ignored.
<td style="background-color: #000000">First TD of first TR</td> [... etc ...] <tr style="background-color: #6374AB;"> // second TR
| First TD of first TR | Second TD of first TR | Third TD of first TR | Fourth TD of first TR |
| First TD of second TR | Second TD of second TR | Third TD of second TR | Fourth TD of second TR |
Let's apply a border to the second column. This is an allowed declaration, but it
doesn't work immediately:
<col span="2" style="background-color: #07B133; color: #ffffff; border: 10px solid #000000;" />
| First TD of first TR | Second TD of first TR | Third TD of first TR | Fourth TD of first TR |
| First TD of second TR | Second TD of second TR | Third TD of second TR | Fourth TD of second TR |
No border. That's correct behaviour: a border declaration on
a column is only valid if the entire table has border-collapse: collapse.
<table style="border-collapse: collapse"> <col span="2" style="background-color: #07B133; color: #ffffff; border: 10px solid #000000;" />
| First TD of first TR | Second TD of first TR | Third TD of first TR | Fourth TD of first TR |
| First TD of second TR | Second TD of second TR | Third TD of second TR | Fourth TD of second TR |
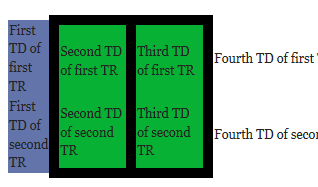
Once the border-collapse has been added, the border works. Unfortunately the browsers disagree on the exact scope of the border. The WebKit browsers do this:

The other browsers add a middle border:

On columns width means min-width, which is in keeping
with width definitions on table elements in general. More oddly, a width declaration counts
for every <td /> column that's spanned by the <col /> tag.
Therefore the area of the second <col /> tag has a total width of 10em + cellspacing.
<col style="background-color: #6374AB; color: #ffffff; width: 10em" /> <col span="2" style="background-color: #07B133; color: #ffffff; width: 5em" />
(I removed the normal texts to ensure every cell gets the defined width instead of being stretched up.)
| TD | TD | TD | TD |
| TD | TD | TD | TD |
I use this trick in all my compatibility tables, where I define TD widths via columns. The exact width depends on the col span. I do this so that six IE columns have the same total with as two Firefox ones or three Chrome/Yandex ones.
Normally, visibility takes three values:
visible: element visible. This is the default.hidden: element hidden, but the space it takes remains empty.collapse: element hidden, and the space it takes is removed, too.However, the specification clearly states that in the case of columns only collapse is a valid value.
<col span="2" style="background-color: #07B133; color: #ffffff; visibility: collapse;" />
| First TD of first TR | Second TD of first TR | Third TD of first TR | Fourth TD of first TR |
| First TD of second TR | Second TD of second TR | Third TD of second TR | Fourth TD of second TR |