Back to the index.
box-decoration-break allows you to tell the browser what to do with broken boxes.
The clone value tells the browser to clone borders and paddings for each part of the box, while the slice value, which is the default, tells the browser to do nothing.
The paragraph below contains an em that stretches across multiple lines and has a padding and border. The em’s box breaks into two, and the part on the first line doesn’t have a right border and padding, while the part on the second line doesn’t have a left border and padding.
This is the pararaph that contains the em that we’re going to test and that must overflow into the next line. End paragraph.
The paragraph has an implicit box-decoration-break: slice, since that is the default. It gets interesting when we use the clone value.
box-decoration-break: clone tells the browser to apply these borders, as well as the paddings, to both parts of the box. It’s supposed to look like this (Chrome 23 Mac):

Note how both border and padding are applied at the ends of the line boxes.
This is the pararaph that contains the em that we’re going to test and that must overflow into the next line. It does not use any vendor prefixes.
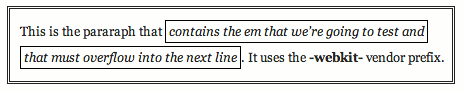
This is the pararaph that contains the em that we’re going to test and that must overflow into the next line. It uses the -webkit- vendor prefix.
This is the pararaph that contains the em that we’re going to test and that must overflow into the next line. It uses the -moz- vendor prefix.
This is the pararaph that contains the em that we’re going to test and that must overflow into the next line. It uses the -ms- vendor prefix.
This is the pararaph that contains the em that we’re going to test and that must overflow into the next line. It uses the -o- vendor prefix.
The same effect is supposed to take place in columns. The example below has box-decoration-break: clone, with all vendor prefixes, defined for the bordered paragraph.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam dolor lacus, imperdiet at gravida eu, interdum ac libero. Nullam fermentum blandit sapien at commodo. Nullam dui mi, ultrices volutpat lacinia vitae, volutpat vitae dui. ipsum. In non volutpat augue.
Cras nec purus augue, congue eleifend lectus. Donec placerat orci nec est blandit aliquam auctor felis semper. Nulla magna nulla, tempus vel cursus non, lacinia sit amet nisi. Ut venenatis velit condimentum ligula semper lacinia tincidunt urna laoreet. Aliquam rutrum accumsan eros Vestibulum faucibus, risus at venenatis sodales, purus lectus fringilla sapien, fringilla auctor nulla ipsum at mauris.
Aenean sed mi eu purus hendrerit sodales quis eu elit. Suspendisse potenti. Nullam scelerisque augue et sapien luctus accumsan. Phasellus sit amet risus et neque ornare condimentum. Ut est enim, ultricies vitae sodales et, iaculis vel suscipit. Aliquam ultrices orci in tortor pulvinar semper.